Case Study Overview
As an exchange in the competitive crypto market environment, Axiom Exchange required a differentiator in the market to leverage. A robust brand identity was needed to build trust and appeal to users, investors and potential partners. Additionally, the platform had to offer an intuitive experience for both novice and expert/seasoned level crypto traders for userbase retention and growth.
The primary challenge throughout the process was to design the platform with vasts amounts of financial data, which users required to create trading decisions, while retaining a smooth and intuitive experience.
Due to funding constraints, the project did not have the resources to conduct formal user testing such as A/B or usability testing. However, to ensure a user-centered design throughout the platform, heuristic evaluation, personas, and journey mapping were employed to better understand the users needs.
Methodologies
Competition analysis
User analysis
Heuristic evaluation overview
User feedback
Competition analysis
Photon
Photon is one of the most well known crypto pair trading platforms within the crypto market. They are primarily focused on catering to novice to competent level traders based on their straightforward on-boarding flow which allows users to start trading quickly and their well designed, sleek intuitive user interface. While they mostly target novice level traders, their simplistic interface does not hinder any functionalities making it still an attractive choice for even advanced traders.
Strengths
User-friendly interface: The user interface has simplicity in mind when it comes to displaying data making navigation easy and direct for new users.
Fast trading performance: Photon is well known for its high-speed order execution which is a critical feature for the fast-paced crypto trading environment where speed can determine a profitable or losing trade.
Weaknesses
High fees: Photon’s fees are relatively higher than other exchanges. High volume traders are most impacted by this.
Limited features for advanced traders: Photon lacks advanced trading tools that appeal to more seasoned traders.
BullX
BullX is a feature-rich crypto pair trading platform within the crypto market targeted towards a more competent and seasoned level of traders. Its platform and user interface offer more advanced trading features, such as multi-wallet support and automated trading strategies. BullX’s marketing approach as well as their effective referral system, target experienced Telegram users who have a deeper understanding of the Solana pair trading space, making it appeal to more knowledgeable traders.
Strengths
Rich feature set for advanced traders: BullX is well known for their advanced trading utilities which allow traders to have a more streamlined and efficient experience. These features allow for the automation of complex tasks that would otherwise be time consuming if done manually.
Weaknesses
Cluttered UI: Due to the overuse of different icons and numerous sheets within panels, the UI has introduced a steep learning curve increasing the likelihood of confusion and slowing down interactions for newer and novice users. The cluttered layout may overwhelm users, making the overall navigation of the platform more difficult. Simplifying the UI can improve user onboarding and retention in the platform.
Conclusion
Photon, while having a solid foundation of features and a highly user friendly interface, lack advanced trading features which limits its scope and appeal to more seasoned traders in the market. BullX has advanced trading features but it’s cluttered, unrefined UI produces a moderate learning curve that deters newer users.
How Axiom Exchange compares
By analysing the strengths and weaknesses of the most widely used exchanges, we can strategically position and design Axiom to capture a potential market share. Adopting an intuitive design with advanced trading features will appeal to novice, competent and seasoned traders. This balanced approach ensures that all user segments can utilise and appeal to the platform, as ease of use is combined with advanced functionality required by advanced traders.
User analysis
Given the constraints of this project, the project did not have resources available to conduct formal user testing such as usability and A/B testing. However, with this limitation we adapted our approach by involving the team itself including the founders, who have in-depth comprehensive knowledge of the market, in testing the UI in its development stage and providing feedback. The founders of the project also conducted broad informal user interviews, user testing with the target audience, beta members and provided feedback.
As the founders possess a comprehensive understanding of the product’s target audience, their feedback was valuable in refining many aspects of the platform. They played a large role in the onboarding flow and influenced a lot of the critical trading flows.
However, we recognise that relying on founder-led testing might not capture the wide scope of the target audience and their behaviours or potential pain points that a formal user testing can uncover. As the platform evolve, we plan to conduct more formal user testing in order to gather more comprehensive feedback and further optimise the user experience.
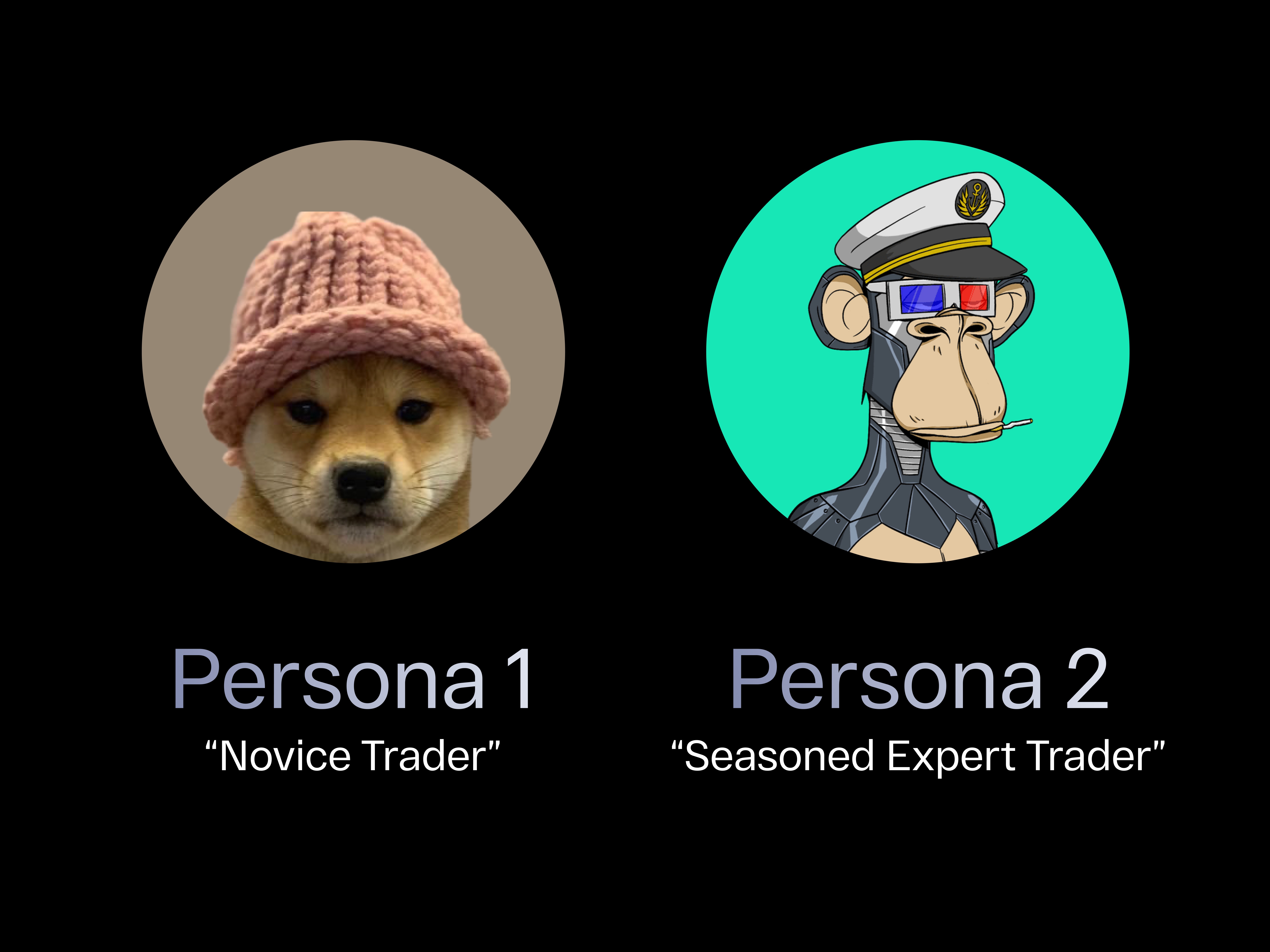
Personas
Based on the research, 2 main personas were identified to represent Axiom’s main user base. Persona 1 is a novice trader who needs a frictionless and an intuitive experience. Persona 2 is a an advanced power trader who values efficiency, advanced features and customisability.
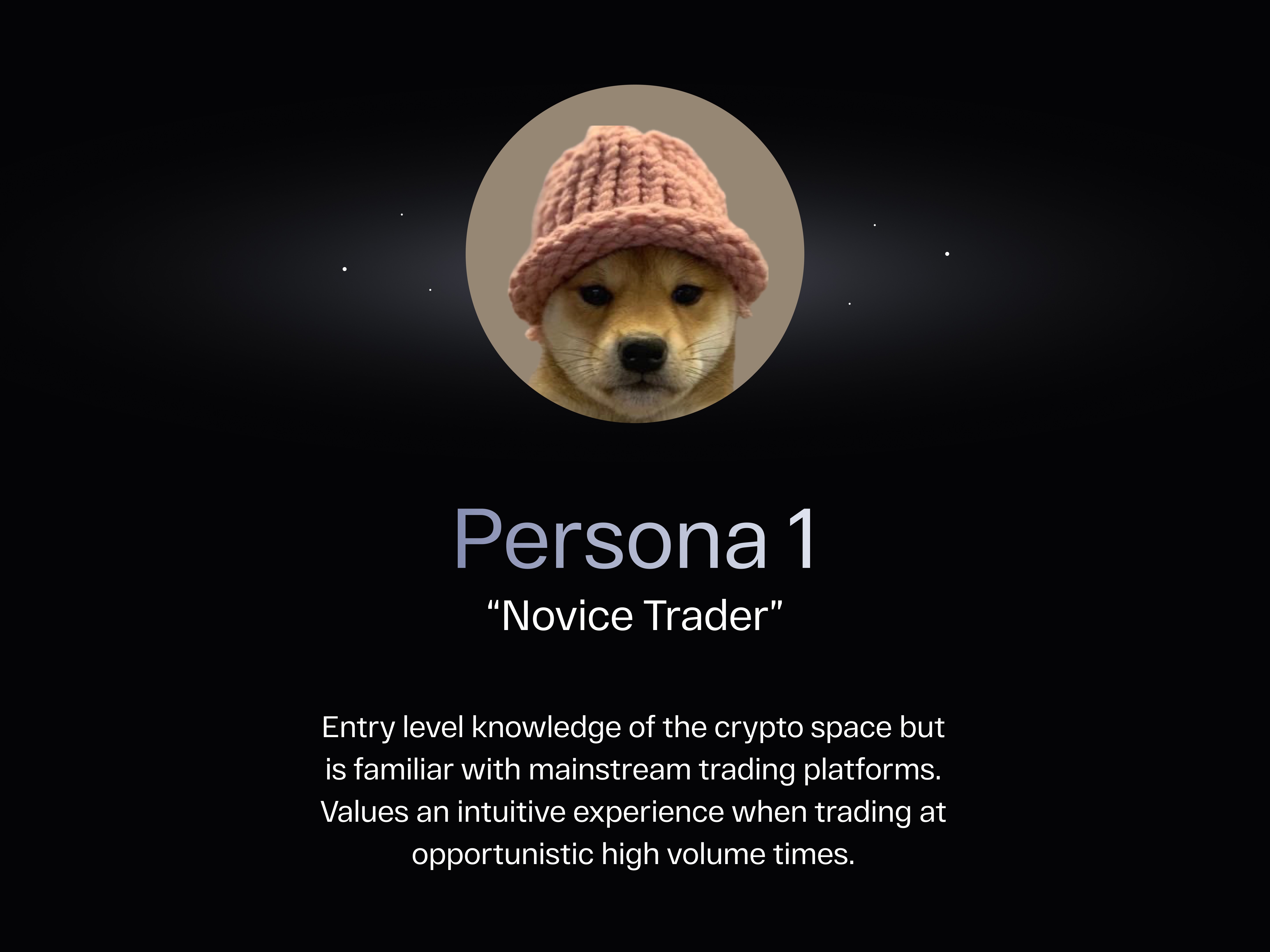
Persona 1
Key User Needs: Simple onboarding, frictionless experience, familiarity from mainstream crypto exchanges such as coinbase.
Pain Points: Being overwhelmed by complex platforms, fear of confusion and time consuming learning curves.
Goals: Begin a journey and learn in order to be a profitable trader in the Solana pair space.
Behaviours: Logs in during trends and high volume in the space. Creates orders without the frequent use of advanced trading features.
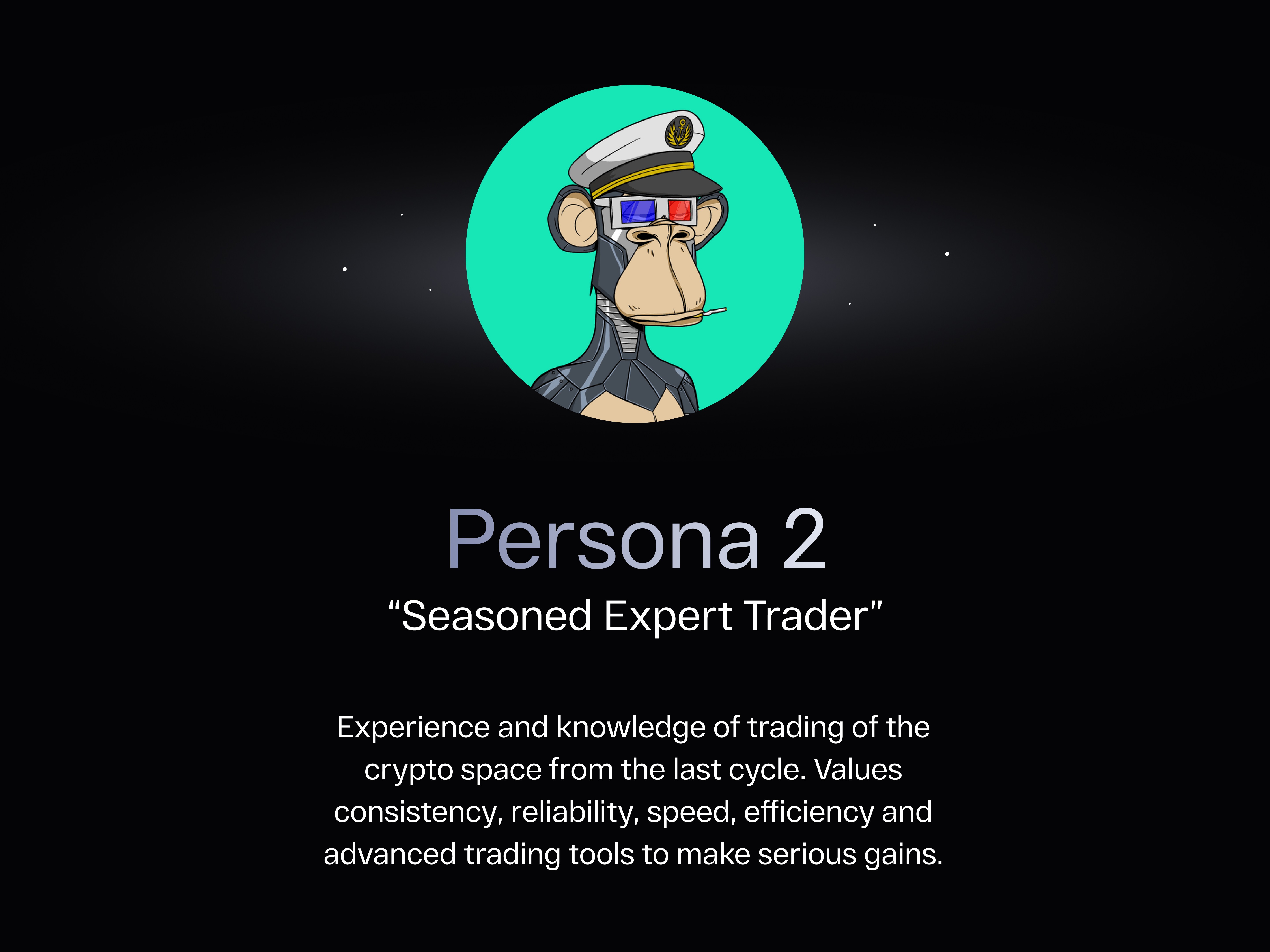
Persona 2
Key User Needs: Access to advanced trading features, customisability, low fees, and reliability.
Pain Points: Frustrations with cluttered user interfaces, lack of advanced features and customisability.
Goals: Refining trading strategies, risk management and optimise their workflows in order to make the stable profitable trades.
Behaviours: Spends 4-6 hours a day monitoring multiple Solana pairs in order to create and execute high level trading strategies.
Journey mapping
Based on the 2 Personas representing the main user bases of the platform, pain points were addressed and further optimisations to the flows were made with user empathetic considerations.
Persona 1
Product Awareness
Touchpoints: Marketing, referral system, crypto forums, word of mouth.
User Actions: Persona 1 engages with promotions on X, uses a friend’s or existing user’s referral link, or reads about the platform in forums.
Pain Points: Due to the crypto environment, there’s scepticism about the product. As a novice trader in the Solana pair space, Persona 1 is intimidated by new terminologies and space specific concepts.
Opportunities: Provide straight forward and clear beginner-friendly context about trading in the Solana pair space. Provide documentation and educational resources on utilising the platform.
Onboarding flow
Touchpoints: Landing page, sign-up flow, tutorial flow.
User Actions: Sign up using Telegram or Phantom wallet, Persona 1 is provided an encrypted private key and then starts onboarding tutorial flow to understand the platform’s features.
Pain Points: As a novice, Persona 1 might not understand the importance or context of blockchain technology such as the private key.
Opportunities: Context within the sign up flow breaking down blockchain concepts such as Axiom’s encrypted private keys and best practices (e.g storing private keys).
First trade flow
Touch Points: New pair, Trending, Pulse or Radar pages to a Pair trading page where the users can execute orders.
User Actions: Persona 1 trades using basic trading features such as Buy now, Sell now and limit orders.
Pain Points: There might be a feeling of uncertainty when first using Buy dip, Buy breakout and Stop loss, Sell Profit limit orders. There is also an initial but short learning curve with navigation before Persona 1 can confidently place their first trade.
Opportunities: Offer tooltips and prompts to explain what parts of the Pair trading page interface are for. Provide explicit feedback after actions such as when an order is placed.
Platform Utility flows
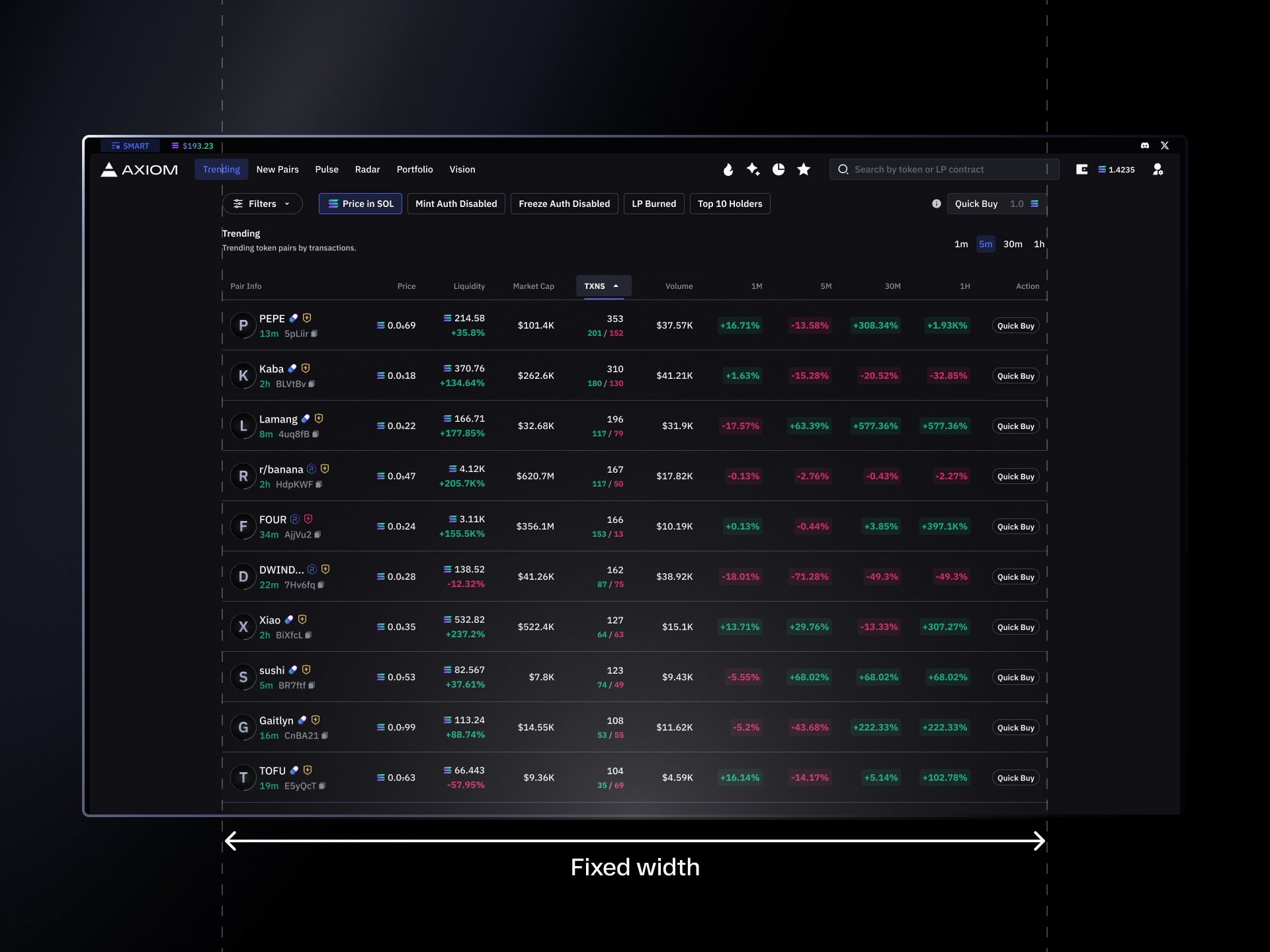
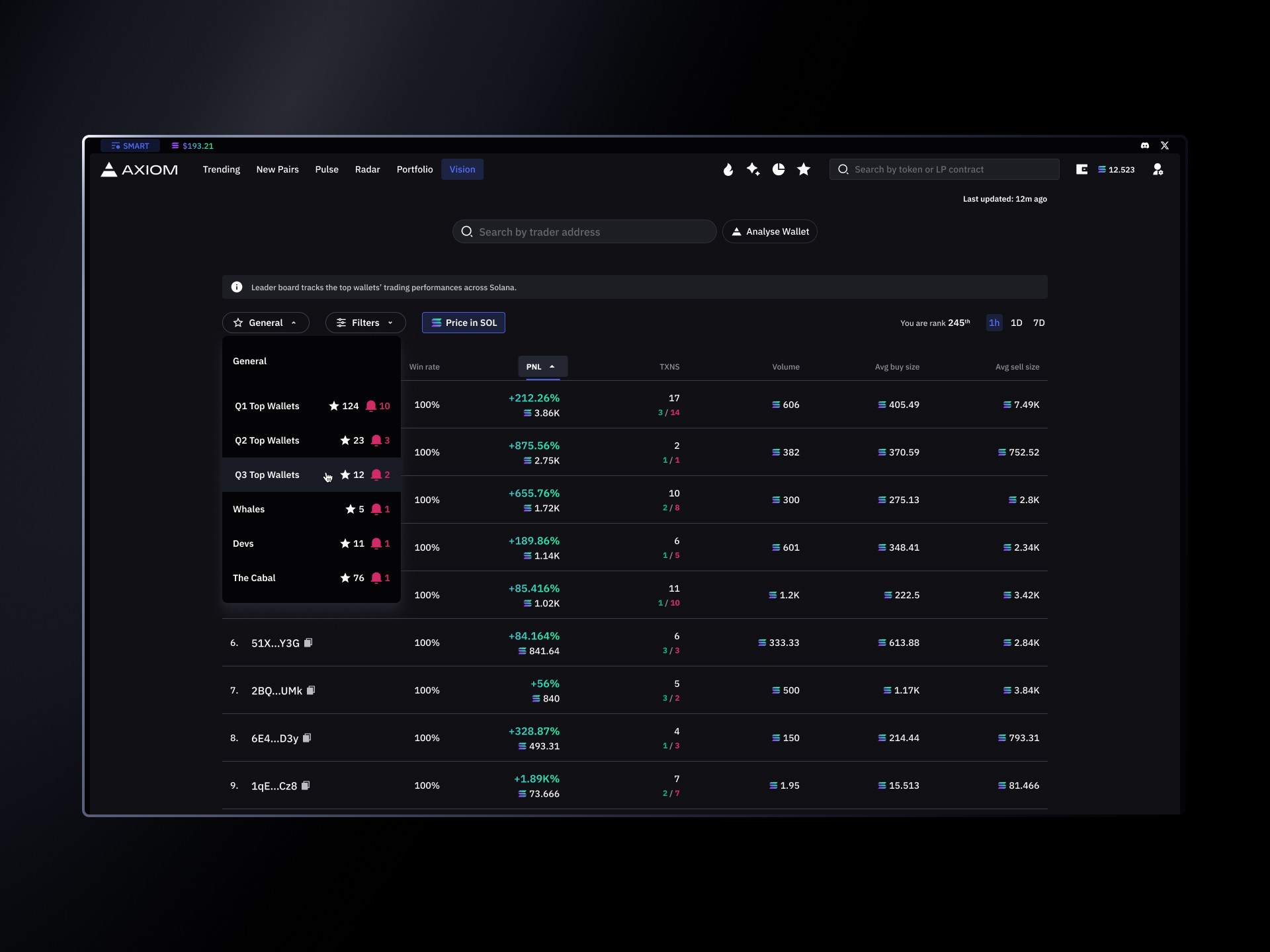
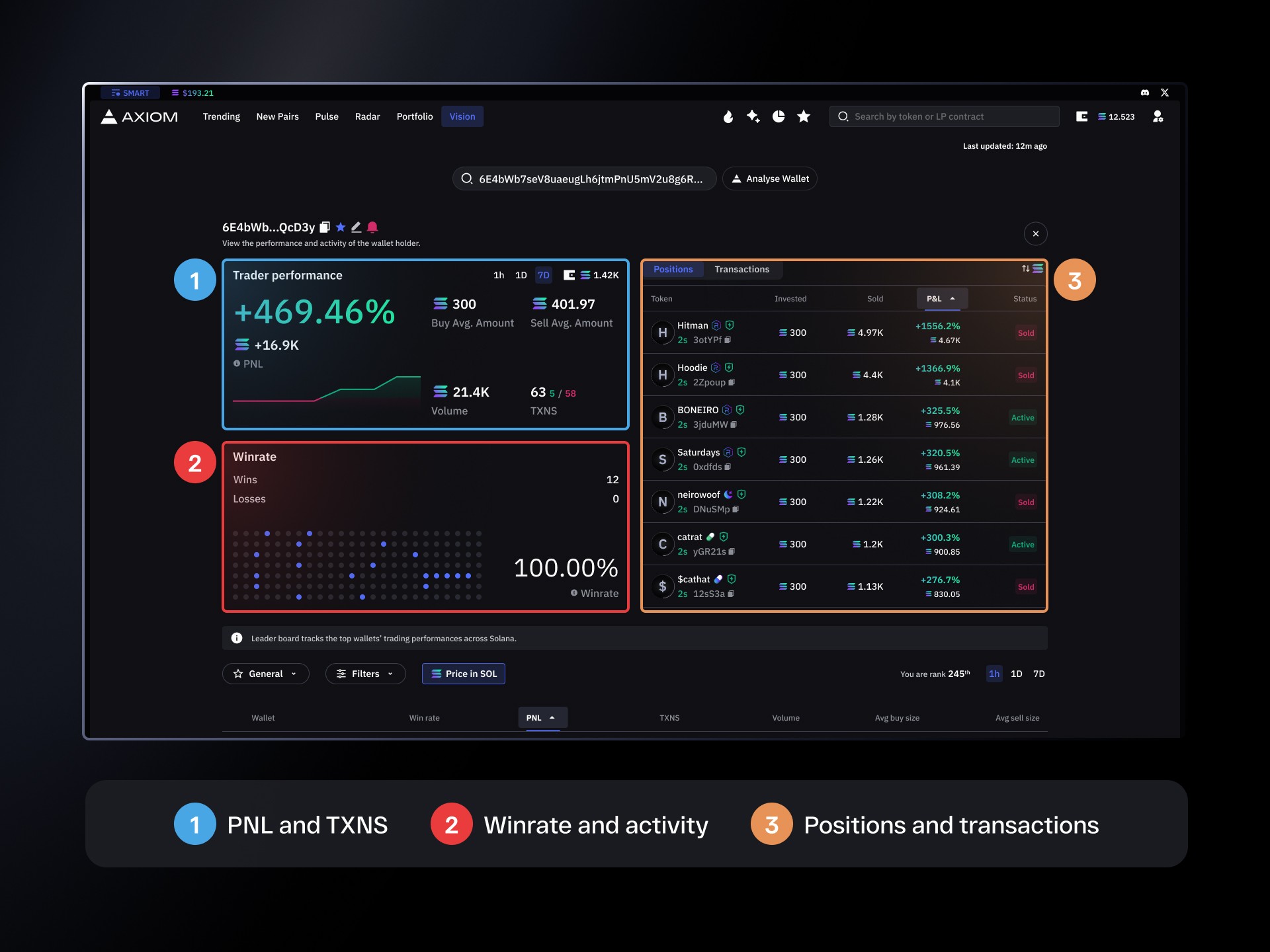
Touch Points: Persona 1 checks the Portfolio modal and page, Vision page (analyses wallets), Watchlist modal, Trending modal and page, New pairs modal and page, Pulse page, and Radar page to develop trading strategies and to build context of the market.
User Actions: Persona 1 deduces trading strategies based on trading performance and market conditions through the platforms utility pages and modals.
Pain Points: Persona 1 might not be confident when developing trading strategies due to a lack of knowledge in the Solana pair space or initial learning curves with UI navigation.
Opportunities: Access point within the platform to join the Discord or Telegram chats where traders from all levels discuss market conditions and market opportunities. Link Documents and educational material about the platforms and it’s features.
Support and Feedback
Touch Points: Documents, customer support, Discord server (tickets system) and FAQs.
User Actions: Persona 1 seeks help when they come across unexpected errors, behaviours and if they do not understand a feature.
Pain Points: Persona 1 might struggle to find help or resources and may feel stuck if there’s a lack of support material.
Opportunities: Easily accessible documents, FAQs, and Discord (support tickets system) access points. Implement video tutorials or graphics that cater to novices.
Persona 2
Product Awareness
Touchpoints: Marketing, referral system, crypto forums, word of mouth.
User Actions: Persona 2 engages in promotions on X, reads reviews about the platform mentioning advanced trading features, or uses a friend’s or existing user’s referral link.
Pain Points: Persona 2 has expectations and is concerned if Axiom will have advanced trading features which they needs in order to create and execute their high level trading strategies.
Opportunities: Explicitly showcase advanced trading features in the landing page, Discord server and Telegram channel, emphasising the powerful tools, reliability and efficiency of the platform which caters to seasoned traders.
Onboarding flow
Touchpoints: Landing page, sign-up flow, tutorial flow.
User Actions: Persona 2 signs up quickly, skips tutorial flow, and configures the advanced features and interface to his preferences.
Pain Points: Access to advanced features may feel cumbersome or not easily accessible due to many steps.
Opportunities: Leverage design principles such as contrast and hierarchy to explicitly show and make advanced feature accessible with minimal friction in the flow.
First trade flow
Touch Points: New pair, Trending, Pulse or Radar pages to a Pair trading page and advanced trading features.
User Actions: Persona 2 quickly develops and executes their high level trading strategies utilising the advanced feature set of the platform to maximise profits and returns across multiple Solana pairs simultaneously.
Pain Points: Persona 2 might have multiple windows open with different pages and has to navigate between multiple tools and tabs which can slow down the experience. There could be certain customisability which are not present.
Opportunities: Leverage design principles to make the navigation of advanced features as seamless and frictionless and possible (high contrast and good visual heirarchy). Offer customisability in the Pair trading page such as configuring the locations of panels and tools in the interface.
Platform Utility flows
Touch Points: Daily Portfolio checks and monitoring of the Vision page (analyses wallets), Watchlist modal, Trending modal and page, New pairs modal and page, Pulse page, and Radar page to develop high level trading strategies and to build context of the market.
User Actions: Persona 2 spends several hours a day monitoring the market, refining strategies and managing their portfolio and connected wallets.
Pain Points: Frustrations can occur from slow loading information and cluttered UI inhibiting accessibility of tools causing friction.
Opportunities: Optimise platform speeds for real-time data. Leverage design principles to design an intuitive non-cluttered pages (use of whitespace and heirarchy) or to allow a more extensive customisation of the platform to help foster a more efficient workflow for Persona 2.
Support and Feedback
Touch Points: Documents, customer support, Discord server (tickets system) and FAQs.
User Actions: Persona 2 seeks help when they come across unexpected errors, behaviours and if they do not understand a feature. Persona 2 as a knowledgable trader can also provide insight on how to make the platform more appealing to power users.
Pain Points: Persona 2 might need more technical support with deeper knowledge and understanding of trading fundamentals or the Solana pair space. More advanced issues can take longer to resolve resulting in a potential churn of Persona 2 if issues persist or take too long to address.
Opportunities: Offer support centers in Discord, Telegram, or documents that caters to more seasoned traders and power users. Faster advanced responses within Discord (tickets system). Offer rewards for finding errors with the platform.
Heuristic evaluation
To evaluate the usability of the platform, Jakob Nielsen’s 10 Usability Heuristics was applied throughout the early design process. Potential usability issues were identified and addressed, furthering optimisations of the platform. This was done in order to compensate for the lack of formal user testing.
Visibility of system status
Persona 1
Finding: During early development, some critical actions such as placing trades did not provide clear feedback. This can cause uncertainty.
Opportunity: Real-time feedback through the use of toasts components were applied to critical actions giving explicit feedback notifications to users.
Persona 2
Finding: Real-time information failed to update leading to frustrations especially for power users who use multiple windows.
Opportunity: Refresh button and an inactive state for pairs was implemented to indicate the user that the pair needs to update the real-time information.
Match between system and the real world
Applicable to both Persona 1 and Persona 2
Finding: Some parts of the platform had crypto and trading specific terminology which in some contexts was ambiguous or caused confusion for Persona 1.
Opportunity: Tooltips were implemented to provide better context for seasoned traders and explanations for novice traders.
User control and freedom
Applicable to both Persona 1 and Persona 2
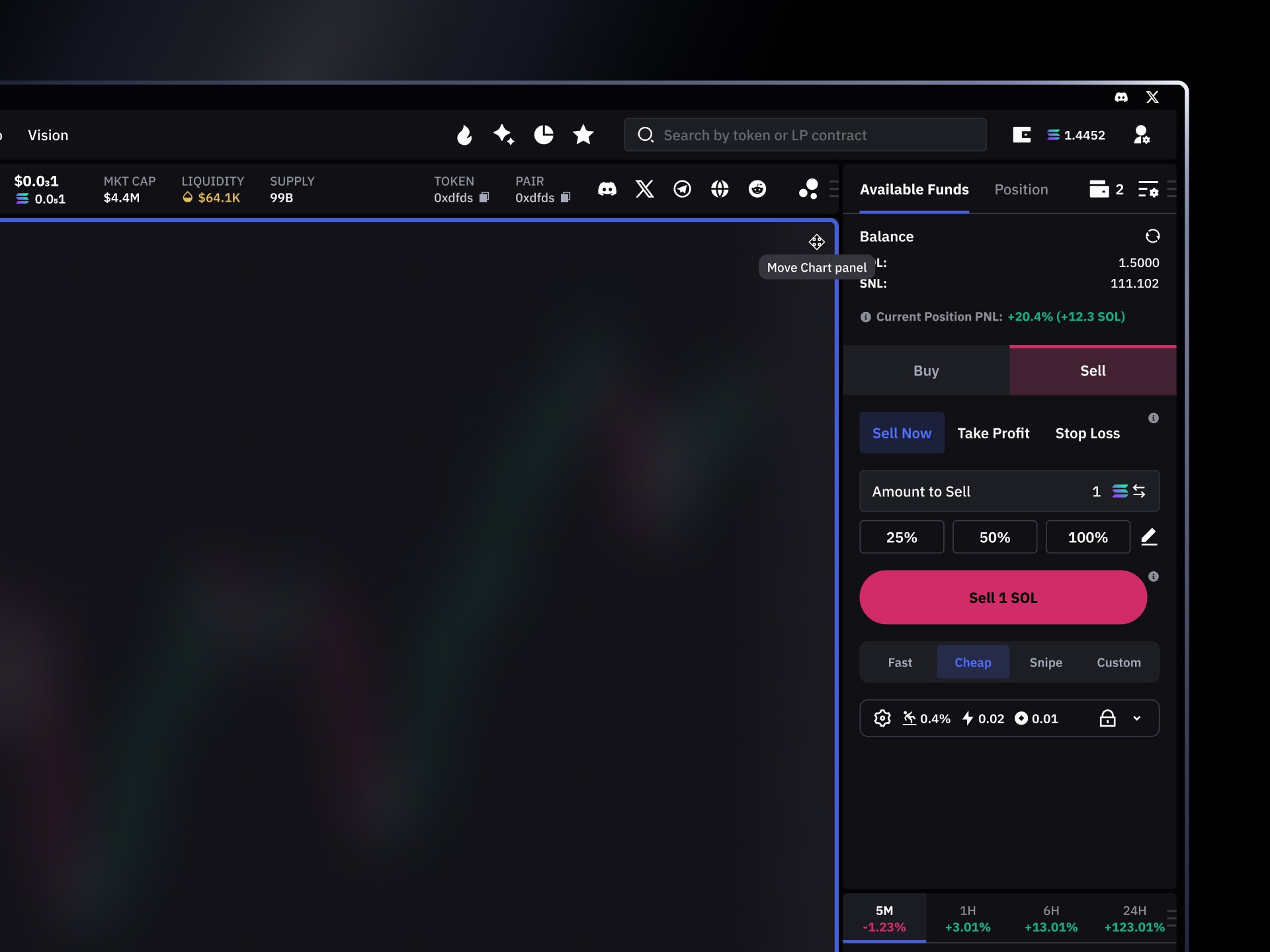
Finding: Both persona 1 and persona 2 had preferential trading habits, and would benefit from customisability of the Pair trading page.
Opportunity: Implementation of a customisable Pair trading page where users can rearrange panels and modify settings to preferences.
Consistency and standards
Applicable to both Persona 1 and Persona 2
Finding: During the early stage of FE development, some icons and buttons were inconsistent confusing users as their behaviours and states were inconsistent with the design. Some platform behaviours, such as clicking addresses to copy, were present and well understood throughout space and the competition but worked differently in Axiom.
Opportunity: Robust communications between myself and the FE team ensured there was consistency of components throughout the platform. Some component behaviours were also revised in order to lessen the learning curve or newly onboarded Persona 1 and 2 users.
Error prevention
Applicable to both Persona 1 and Persona 2
Finding: Persona 1 were at risk of making actions without fully understanding the consequences and implications (Pump.fun and Moonshot pairs are prone to rugging and are extremely volatile leading to unwanted losses).
Opportunity: Founders proposed a pop-up when clicking on high volatile pairs warning users about the pair’s high risk. While useful for Persona 1, Persona 2 did not require the warning so a choice to disable the dialog was implemented.
Recognition rather than recall
Applicable to both Persona 1 and Persona 2
Finding: During the early design stage. The approach for designing the platform had a focus on reducing cognitive load. This idea came from the analysis of Bullx’s platform as they heavily relied on many icons adding a learning curve to novice and cognitive load to advanced traders.
Opportunity: The reduction of icons and use of labels (more explicit) was applied throughout the whole platform. This reduced learning curves and cognitive load for both persona 1 and persona 2.
Outcome
After utilising the critical Usability Heuristics by Jakob Nielsen, key usability improvements were identified:
More streamlined trading experience.
Improved customisation options in the Pair trading page appealing persona 2.
Increased feedback with actions to reduce uncertainty.
Improved contextual information throughout the platform to reduce confusion and improve clarity with tooltips.
User feedback
Throughout the beta and early release of Axiom Exchange’s platform, feedback from Axiom users from Discord were grouped and recorded. User interface suggestions and design focused feedback were analysed, and holistically assessed on how they can benefit the user base, accessibility of the platform and impact the trading experience.
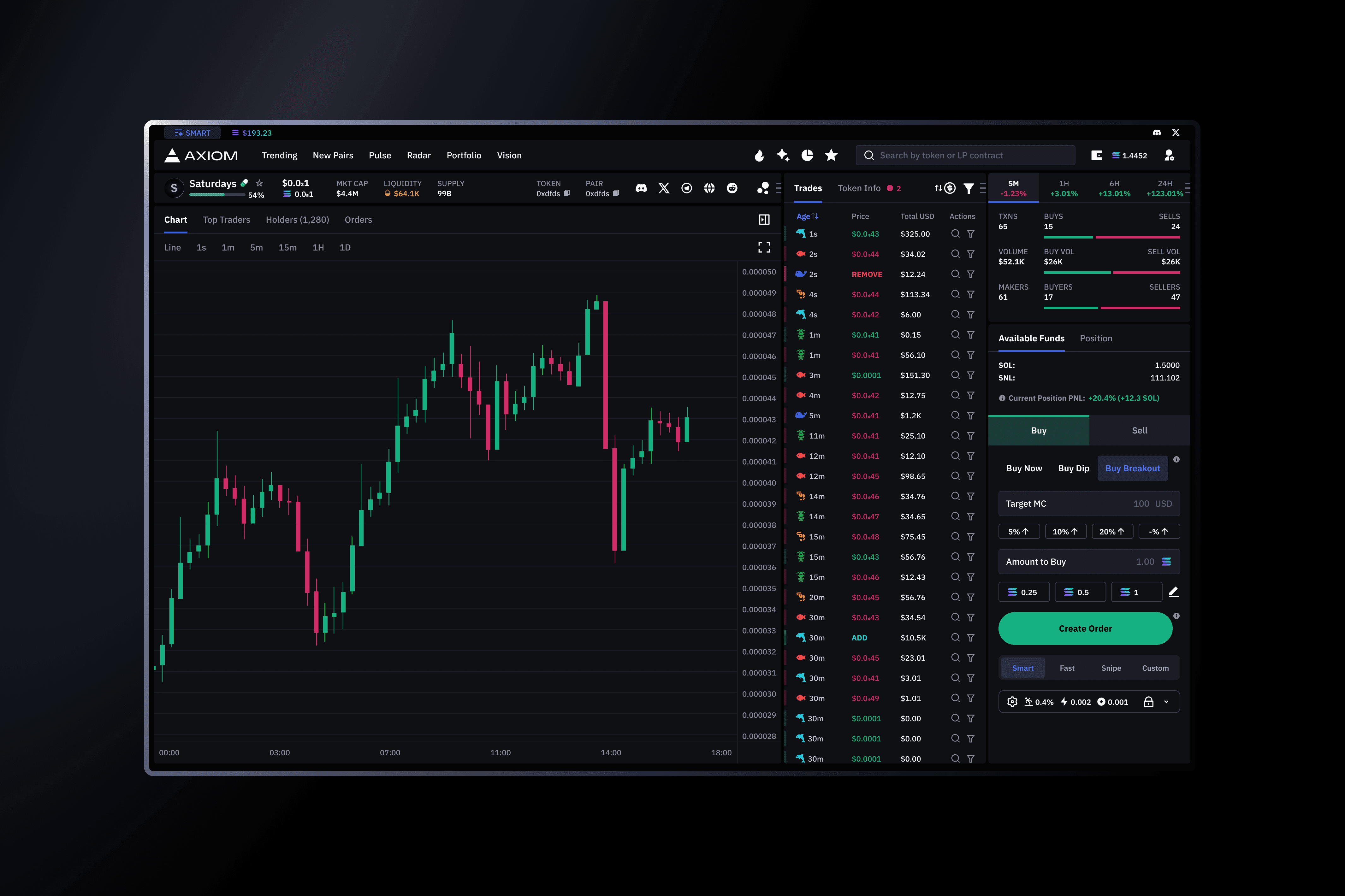
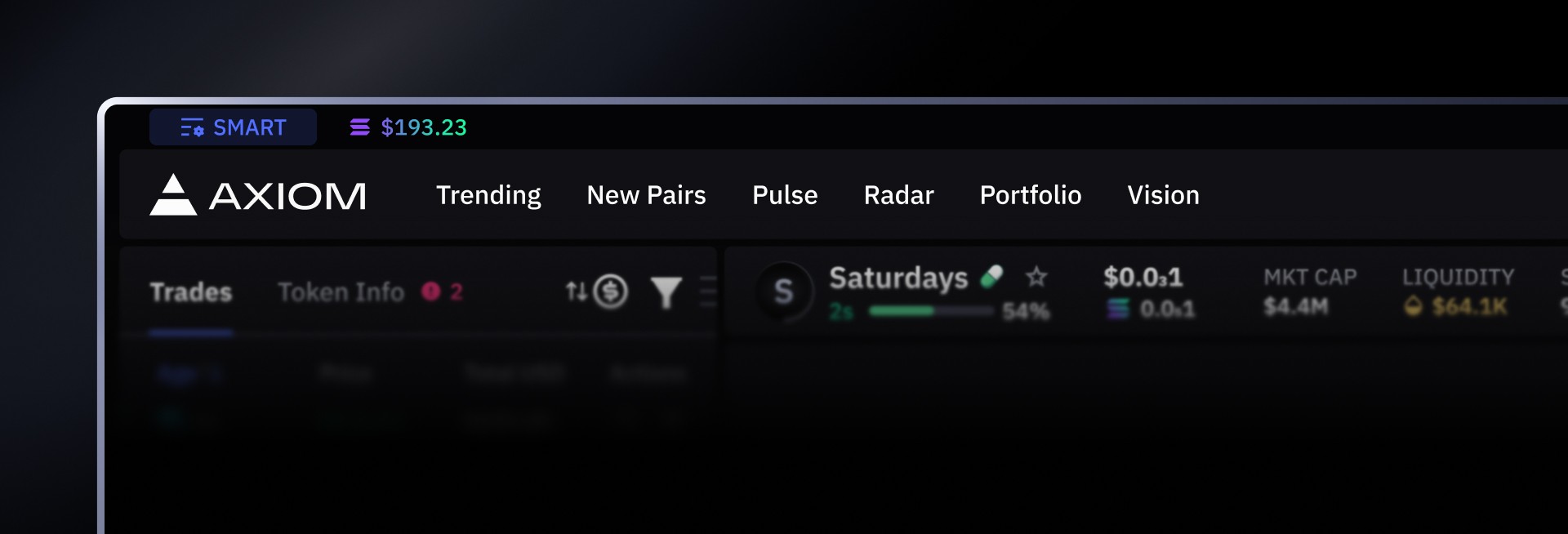
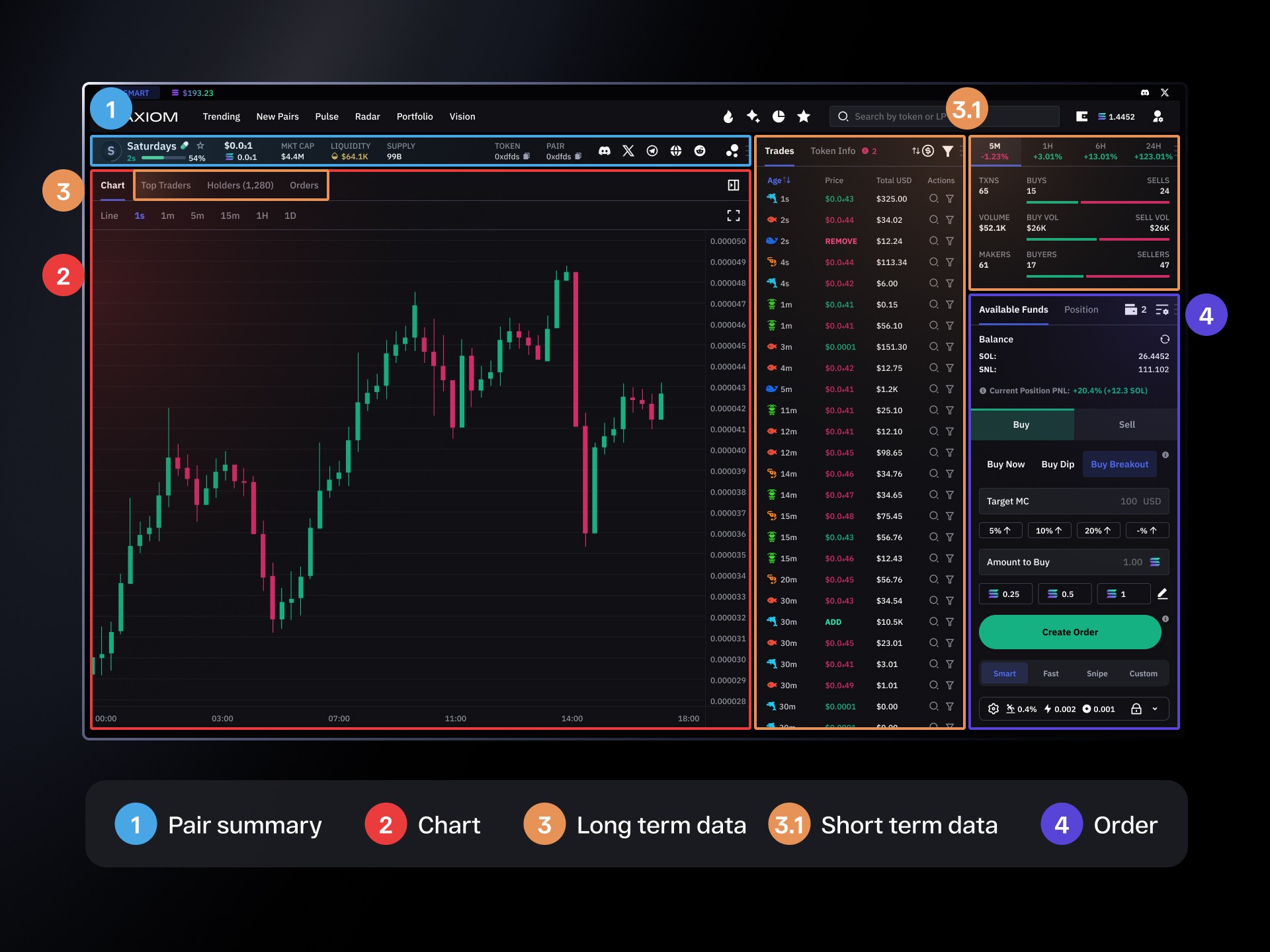
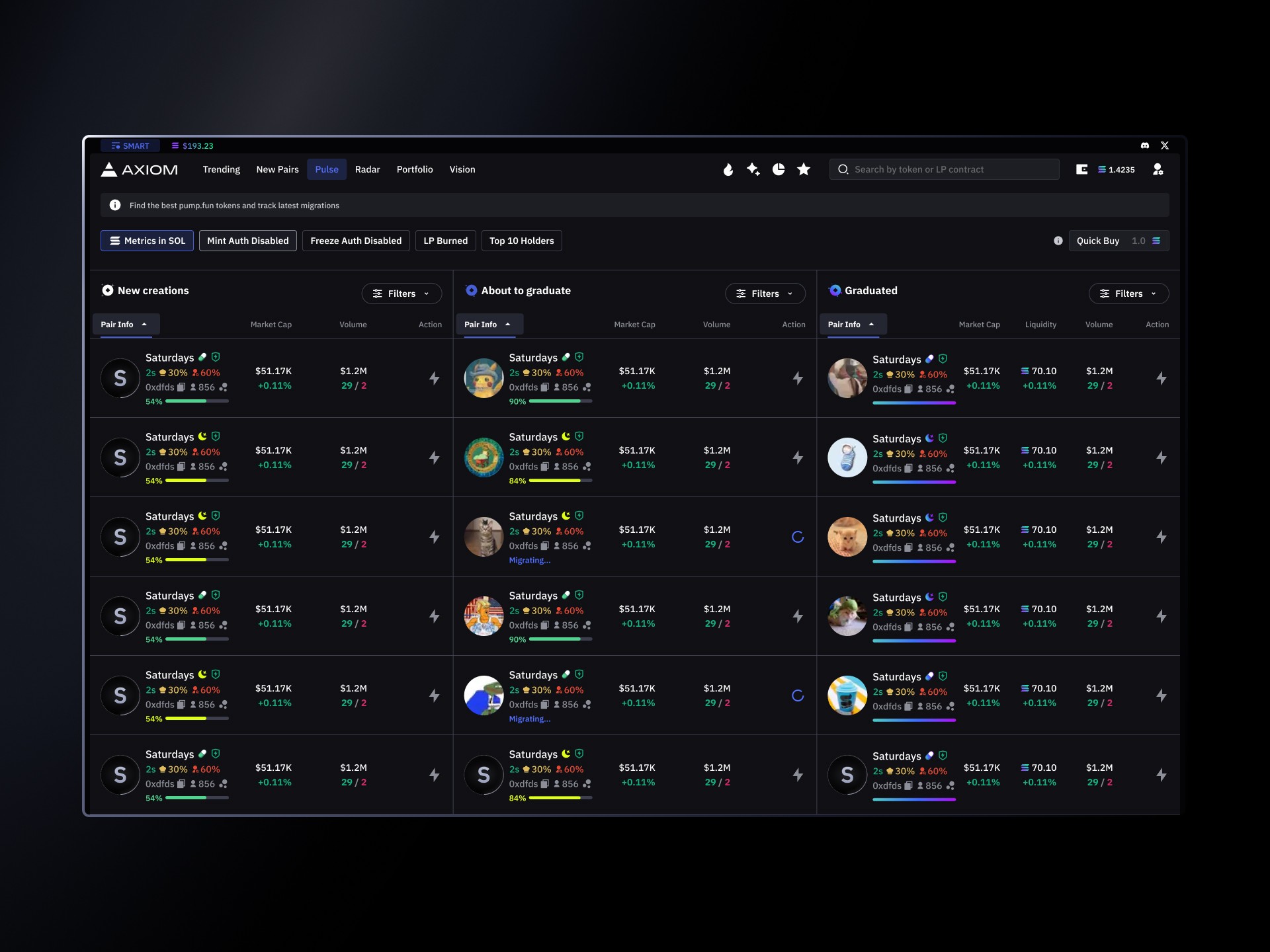
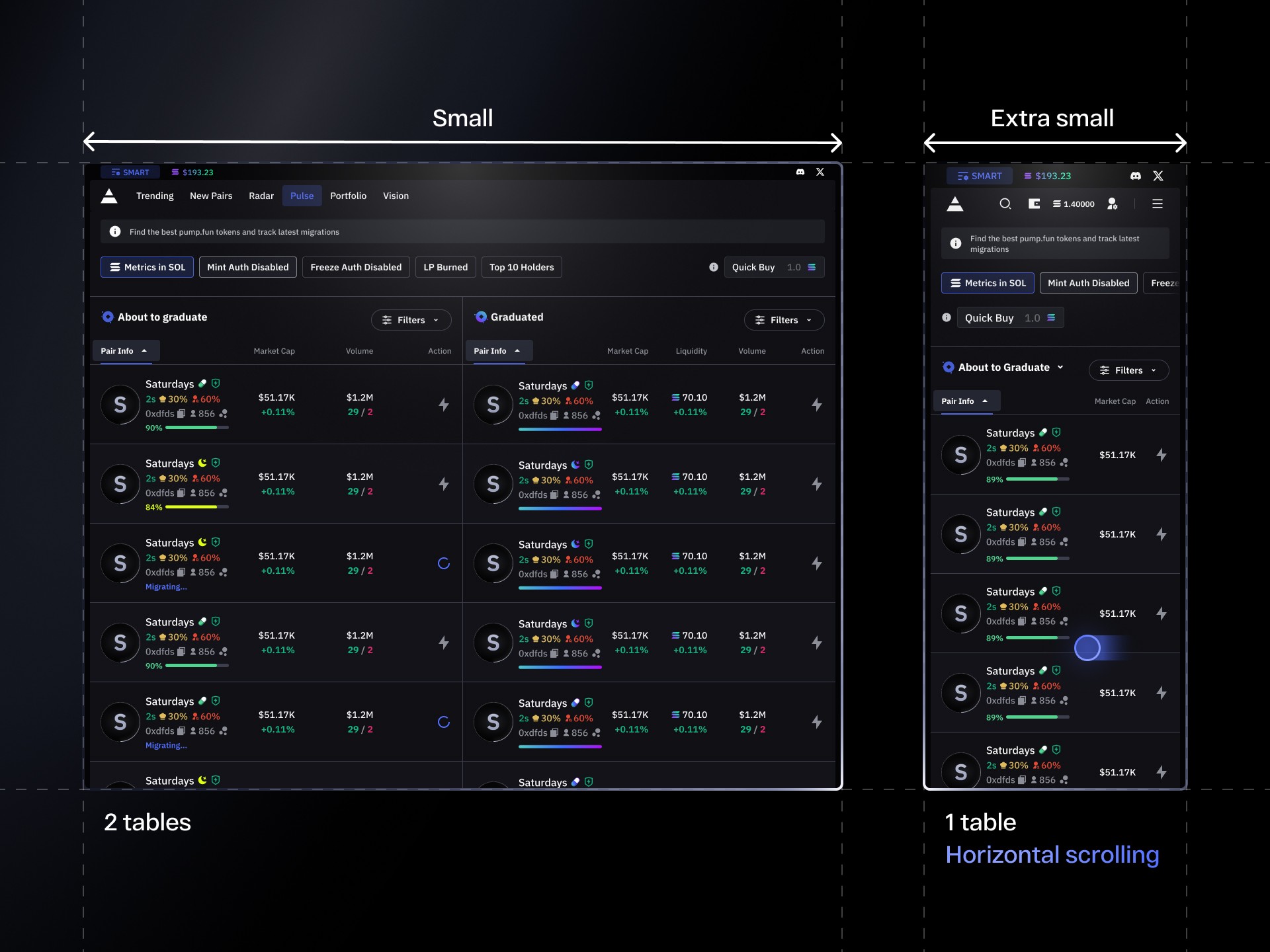
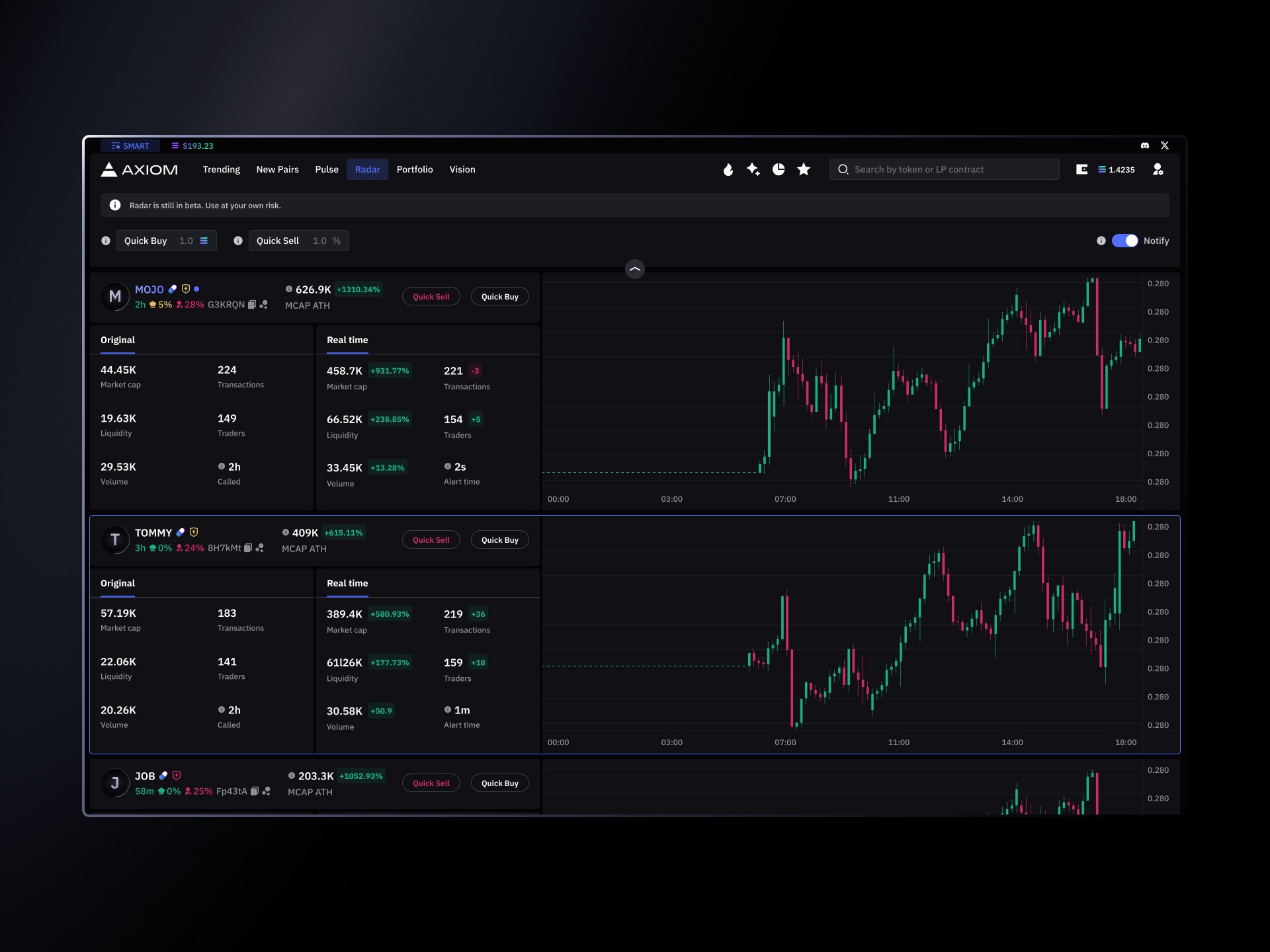
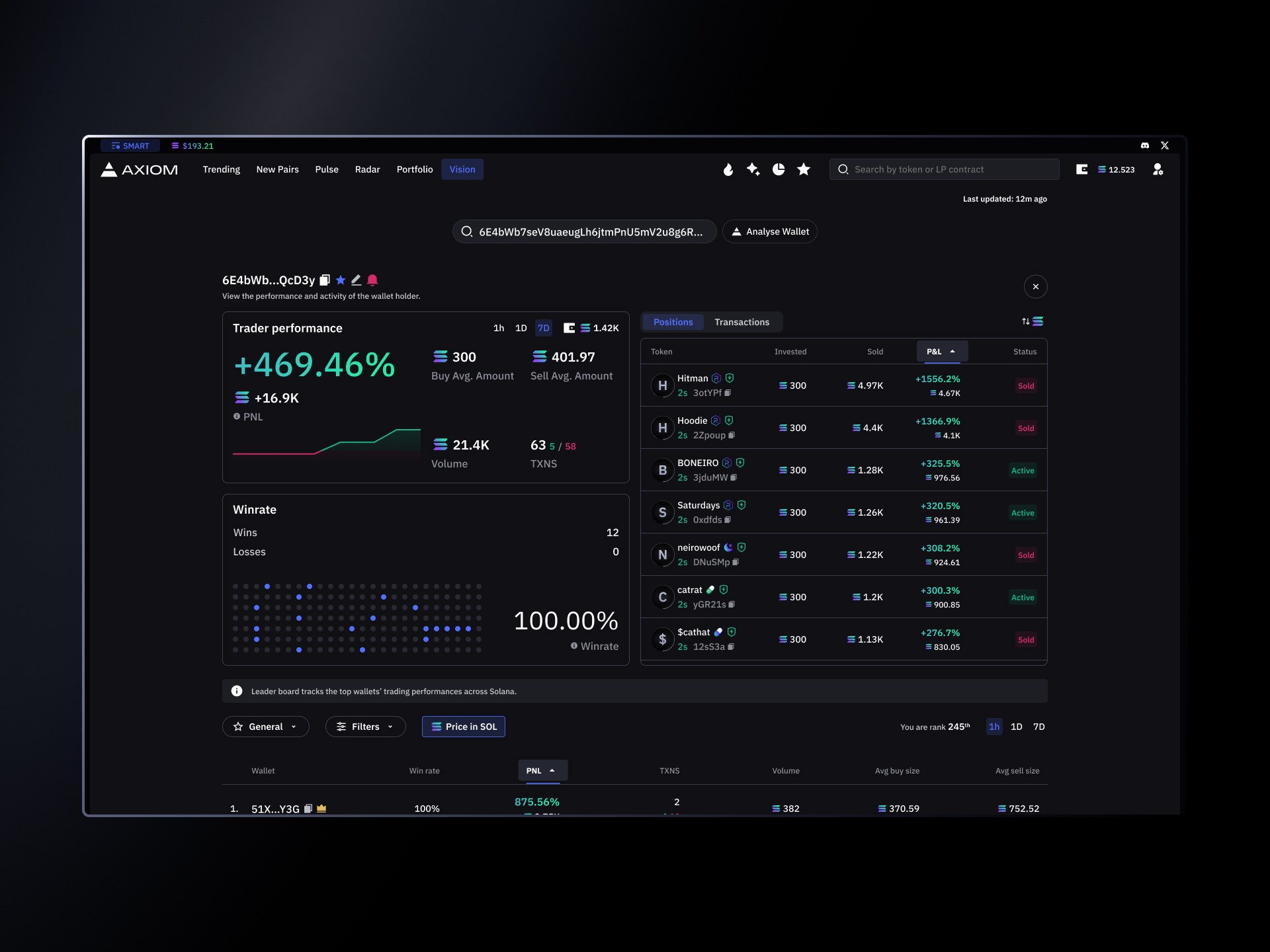
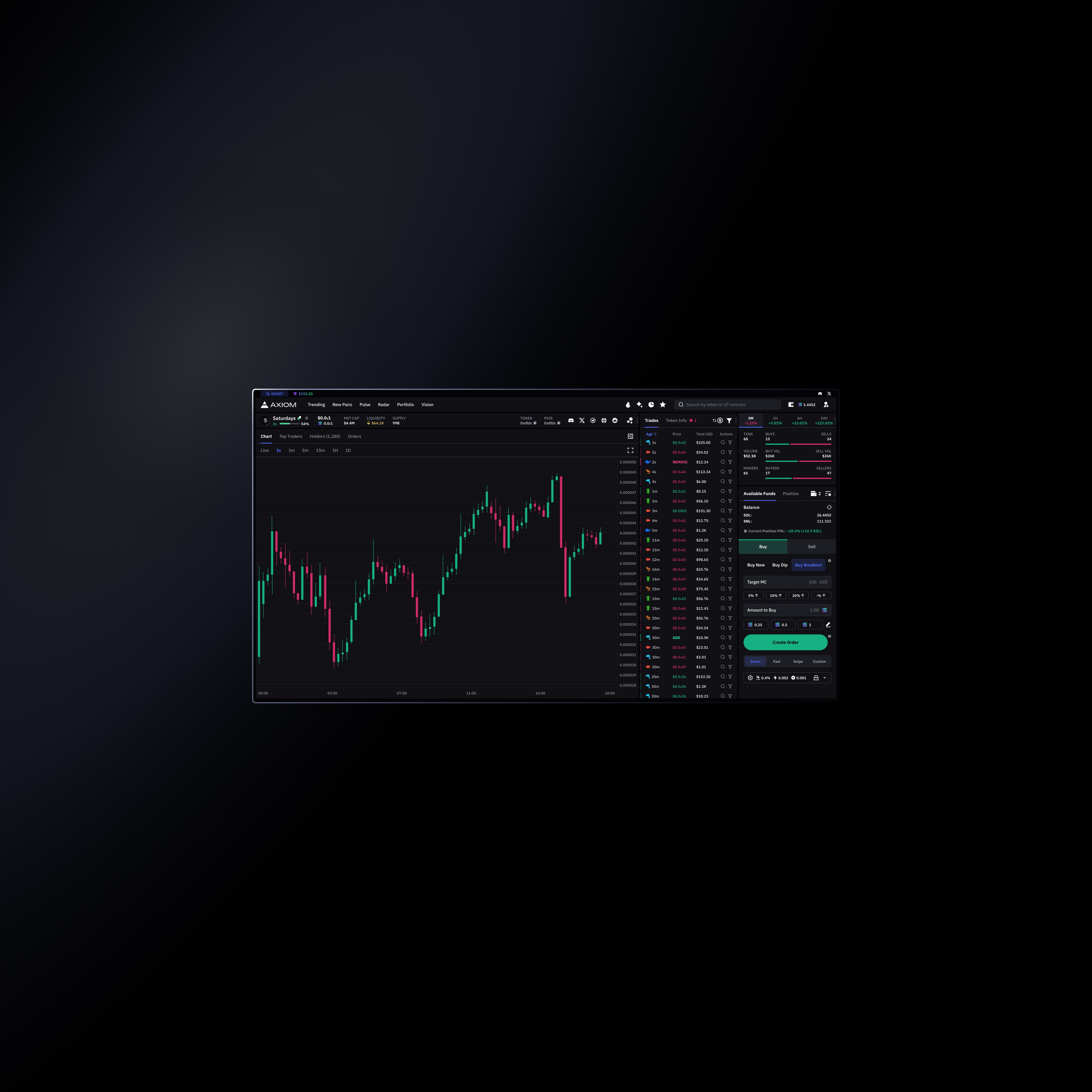
Axiom Exchange main Pair trading page.
Based on the UX research, there’s a user centric approach for the design for the Platform.
Branding Identity Overview
Axiom’s branding was designed to convey innovation, accessibility and high performance. The visual identity, encompassing the logo, colour palette, typography, was thoughtfully curated with competition, the crypto environment and target audience in mind, creating a professional yet approachable experience.
Logo
Logo.
Logotype.
Axiom’s logo mark is sharp, sleek and modern conveying an essence of precision. It references an ancient iconography (from the renaissance period) the "Eye of Providence" which displays symbolism of stability, insight, guidance, and transparency. I wanted these qualities and references to give a subtle narrative to the brand giving the brand a sense of depth and complexity.
RF Dewi Expanded is a geometric typeface which feels modern and futuristic helping convey the innovative aspects of the brand.
Colour palette
Branding palette used throughout branding materials
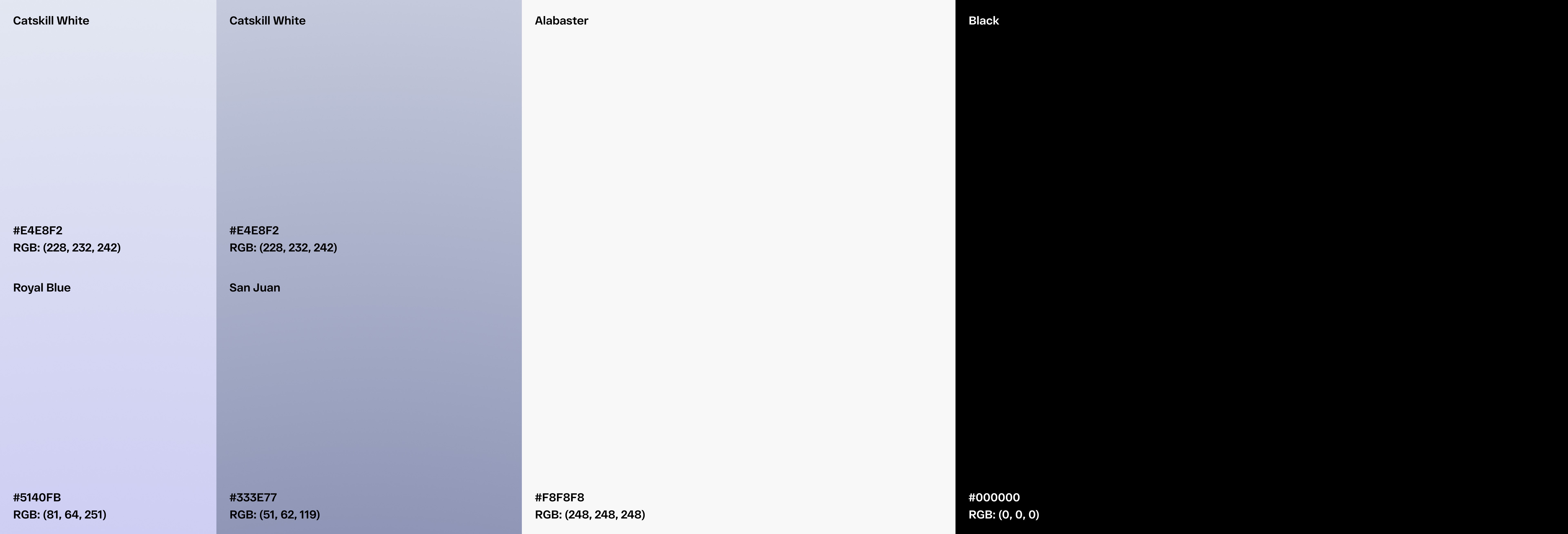
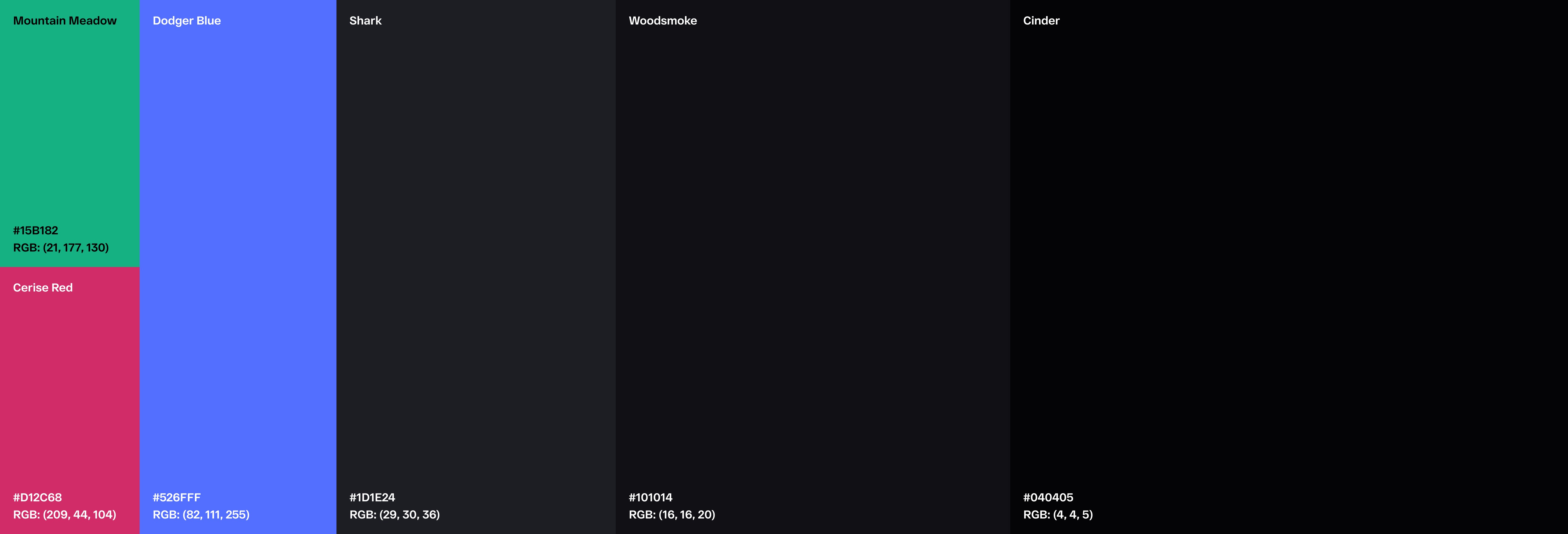
User interface palette.
The primary colour of blue conveys a sense of transparency, trustworthiness and reliability.
Typography
RF Dewi Expanded.
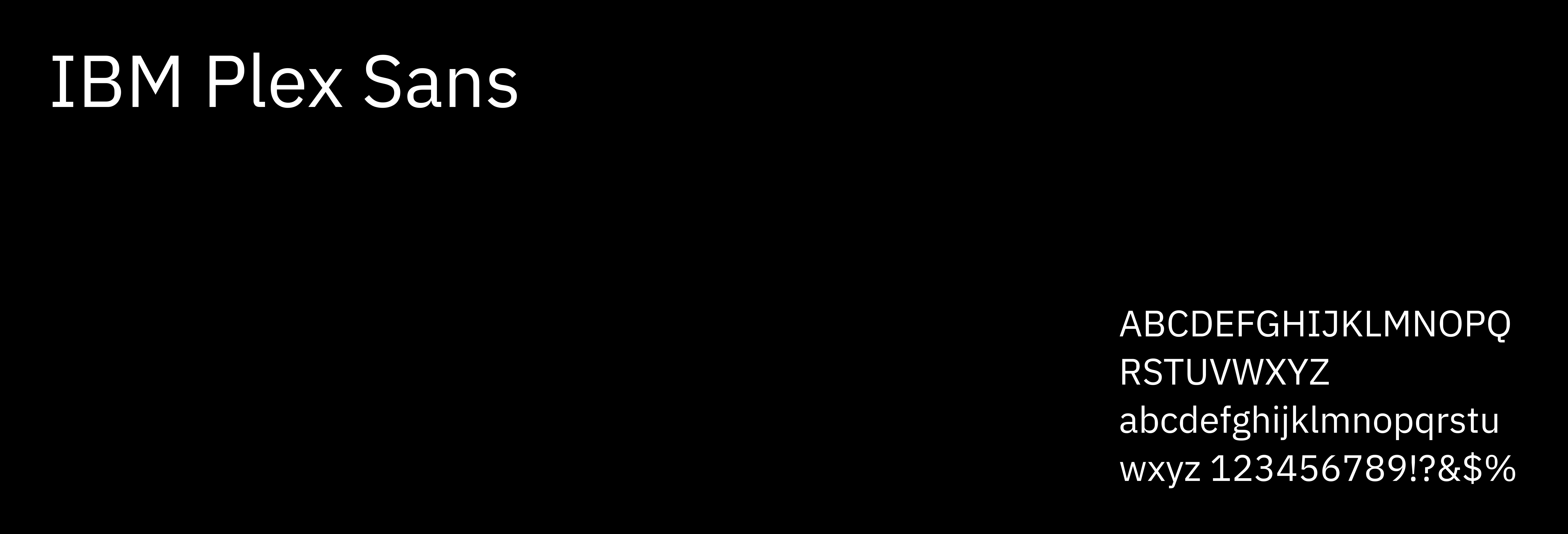
IBM Plex Sans.
The 2 modern sans-serif fonts were chosen for their readability across devices. RF Dewi ,both regular and expanded, are utilised throughout the branding materials while IBM Plex sans is the typeface for the platform.
Tone of voice
Axiom’s tone is professional and direct. It speaks clearly to novice and seasoned traders, with educational resources written in a reassuring way for beginners.
Consistency Across the Interface
To ensure the consistency of the platforms experience and aesthetics, a comprehensive component library was created and utilised throughout the design process.
Remix icons were the iconography chosen for the platform. The icons had an aesthetic that fits with the brand and had a sense of familiarity to the target audience.
Interactive design
Microinteractions

Wallet modal confirm animation.
Custom Lottie animations were utilised to enhance the responsive feel of the platform. For pop-ups, the Lotties main intention was to really draw in the users focus onto important messages. For the wallet withdrawal and deposit, the Lottie animations were utilised to give a clear direct response to the user that the action has occurred.
The design of Axiom’s platform delivered significant results in both user engagements and business growth. In the Discord server and X, the platform received many compliments about its user experience and aesthetics.
The platform has achieved a relatively high user base exceeding 5,000 users, within the Solana pair trading market, since the launch of the platform.